Mobile app design is becoming more crucial than ever as more users choose the medium over desktop. Having the best wireframe tools can save hours of extra work, and the pricing is highly competitive. Although there are many prototyping software tools available, not all have the UX tools you need. The most popular wireframe tools include Sketch, Axure, Adobe and Cacoo.
What is Wireframe, and how can it facilitate mobile app design?
Let’s start at the beginning by clarifying what Wireframe is and how it can help you. Wireframe UX is a system that uses building blocks to facilitate software design. It can plan where blocks of data fit on the screen, excluding branding and design, instead of focusing on the necessary arrangement of the various elements quickly and straightforwardly. UX designers invariably require prototyping software, graphic design software, research and testing, planning software, and Information Architecture (IA). Besides, they may need bug reporting and tracking software. Several Wireframe tools provide more than one function. For instance, Sketch can handle vector editing, code export, prototyping, and collaborative feedback. Before you settle on your logo, the sitemap, branded font, or fleshed-out content, you need a Wireframe design to hold everything together and show you how the end-user sees the site.
Here we will take a look at the ten most popular, useful, and inexpensive Wireframe tools that help to enhance the user experience of mobile native and cross-platform apps.
1 – Sketch

The Sketch tool is the ultimate vector editor with lightning-fast prototyping and intuitive collaboration. It facilitates transforming brainstorm ideas into ready-to-code project designs with pixel-perfect precision. There are numerous plug-in options for a smoother, non-destructive editing process, and it allows for exporting presets and codes. Sketch features drag and drop capabilities and collaborative feedback options. Sketch essentially offers a digital design toolkit to build apps with reusable design symbols you can share with the design team. It also allows you to add data to designs, thereby transforming them into flow charts and diagrams.
2 – Justinmind

Justinmind is a web-based tool with a library of UI elements including forms and buttons, generics shapes, and multiple widgets for iOS, Android, and SAP. The all-in-one tool can create high-fidelity wireframes plus prototypes for applications. Moreover, it enables custom styling whereby you may add rounded corners, color gradients, and cropped images. You can even import graphics by dragging them into your browser, and export prototypes as HTML You can create interactive wireframes with animations without codes involved. There is online presentation support that allows users’ wireframes to be shared remotely.
3 – Balsamiq

Balsamiq Mockups is notable for its drag-and-drop elements taking in buttons and lists styled as hand-drawings. The Balsamiq wireframing tool intentionally keeps mock-ups rough and low fidelity to encourage feedback and has a drag-and-drop functionality that is straightforward to use. The sketch mode is ideal for brainstorming, while the clean wireframe mode is for presentation. Balsamiq is a flexible, convenient, and quick wireframe tool.
4 – Mockplus

Mockplus is desktop-based and allows you to prototype rapidly and comfortably on a mobile app. It is easy to use, and you don’t need technical expertise or additional data to use the app. There are templates for iPad, iPhone, and Android with each size matching your specific requirements. Mockplus has more than 200 components and 3000 icons you can drag-and-drop to build interactive prototypes without effort.
5 – Protoshare

ProtoShare is a web-based mockup and wireframing tool that allows you to create interactive wireframes websites and mobile apps. It contains a library of elements you can drag-and-drop, a sitemap, and you can also use custom CSS and insert details. You can create Masters and Templates and reusing them on multiple pages and different projects.
6 – Axure RP

Axure is more suitable for experienced UX designers with a canvas interface where you can create your diagrams by arranging the widgets and create customer journeys and wireframes. It is an enterprise-grade wireframing and mockup tool comes with adaptive views, animation, code export functionality, and conditional flow features where you can set the user experience flow. It also has cloud storage and sharing options. Axure is a bit more costly than other tools; however, it has better features and is a favourite since it incorporates wireframing, prototyping and diagramming all in one.
7 – Adobe XD

Adobe is a wireframing, designing, and prototyping tool that enables sharing for web, voice, and mobile. It allows creative teams to design at scale and has a unified assets panel for brand consistency. You can replicate lists and elements easily and resize content. You can create custom integrations with a collaborative presentation, tooling, APIs, and chat features. Plugins and app integrations include Google Sheets, CloudApp, Trello, Overflow, and many others.
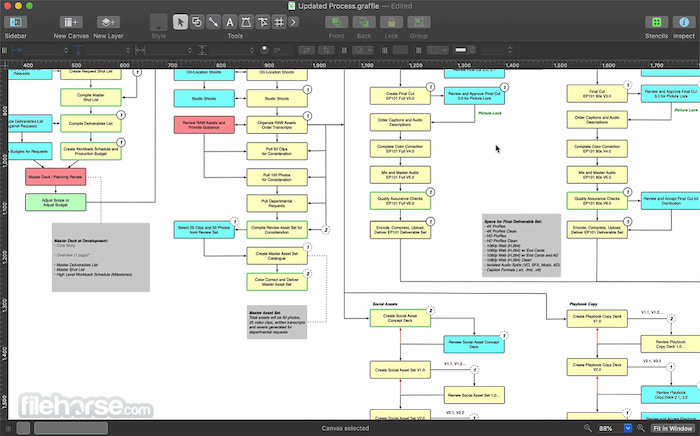
8 – Omnigraffle

Omnigraffle is best suited for stencil and template library and has an artboard presentation mode. The wireframing software is intuitive and combines keyboard shortcuts for import and export, mouseless editing, interactive actions, non-destructive shape combinations. You can convert text into shapes, and diagramming subgraphs. Omnigraffle excels in usability and is an intuitive wireframe tool.
9 – Cacoo

Cacoo is a diagramming, mockup, and wireframe tool that is extremely easy to use thanks to its user-friendly interface and templates. The powerful editor helps you visualize ideas in wireframes, mind maps, and flowcharts. It allows teams to brainstorm ideas, gather and present feedback, and enhance effortless collaboration by simplifying workflows. Key features include importing and exporting options, tools for presentation, in-app notifications, and there is also an AWS importer.
10 – Pidoco

Pidoco includes a library of drag-and-drop interface elements, and users can add multiple pages and layers. Features include collaborative feedback and discussion of options. Moreover, you can share prototypes with clients online or via the Pidoco app that is easy to download to your mobile phone.
Conclusion
The ten Wireframe tools listed above are the tip of the iceberg. Moreover, there is no one-size-fits-all solution. The different tech tools will need to fit your unique design process and setup. For instance, a large company with an in-house design team might need a short time in front of a whiteboard to work through the necessary process. If the group is distributed, the wireframe needs to be shared virtually with multiple team collaborators. The important thing is there is a choice of Wireframe tools that all kinds of users with different requirements can use.