Ever thought about whether your website design is adequate for your online business? Have you ever wondered how long it takes for your website visitors to figure out what kind of business you have? Could they go to any page they need right away? Have you created an easy-to-understand price structure? Have you ever checked your bounce rate?
Website design is an essential aspect of your online business. If you are a professional in your field, but your website design is inefficient, you won’t reach your goals. In this article, you will read about the importance of website design and how you can leverage your website design for online businesses.
Why Is Website Design Important?
You may be wondering why you should use your website design to promote your online business. Considering the widespread use of the internet, many companies and businesses have already begun to focus on establishing an online presence. Due to the apparent competitive nature of AI technology, transitioning to online business necessitates considerable effort. However, if you aren’t using your website to market your offers, services, and products, you lose your opportunity.
You can gain a lot with your website design. If you are a traditional business salesperson, it would be great to represent your brand online through your website. This is because billions of users there can help your company increase its sales and revenues.
How to Leverage Your Website Design for Online Businesses?
Having known the importance of website design, let’s now get to know the tips that help you leverage your website design for your online business:
1. Create a Customer Journey Map
Going forward without sufficient planning can confuse you; you invest a lot but achieve none of your objectives.
Create a customer journey map for your customers. To be more specific, you should anticipate what needs your visitors have, what draws them to your website based on those needs, how to keep them on your site, and how to convert them into purchasers. Consider the number of pages you’ll need, the content you’ll use, and the offers that will help you boost your conversion rate.
2. Allow Social Sharing
Your visitors can share your content, such as blog posts, with their friends and colleagues using social share buttons. If you don’t include these on your website, your posts will be overlooked for sharing. Implementing social buttons and allowing social sharing is important because it may direct traffic from your website to your various social media accounts.
Let’s consider Instagram. Using Instagram followers apps is one technique to increase your Instagram following. You can also use the best Instagram growth services to get organic and niche-relevant followers. Another option is to direct your website visitors to your Instagram account. Simply make it available to them and wait for them to appear as new Instagram followers.
This may make it hard to manage your Instagram, but you can automate many tasks and save time. You can schedule your Instagram posts and auto-reply your Instagram DMs, for instance.
3. Include CTA Buttons
Call-to-action (CTA) buttons should be included on your website to help users navigate. CTA buttons are doors to where you want your visitors to go. Your CTA buttons should have a decent size and contrasting color, and they should be placed in a prominent location on your site. They should also have the proper size and contrasting color.
Your CTA phrases can be different regarding your business and goals. Here are some ideas:
- Download the ebook
- Sign up now for the online course
- View pricing
- Click here for more information
- Watch now
- Check out the offer
- See all services
- etc.
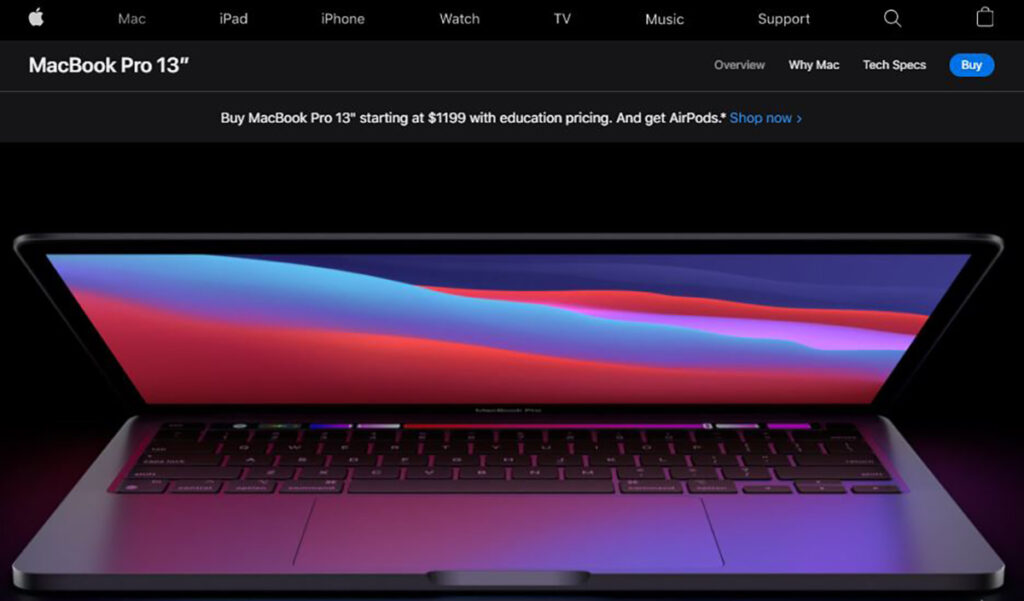
Look at a CTA button by Apple:

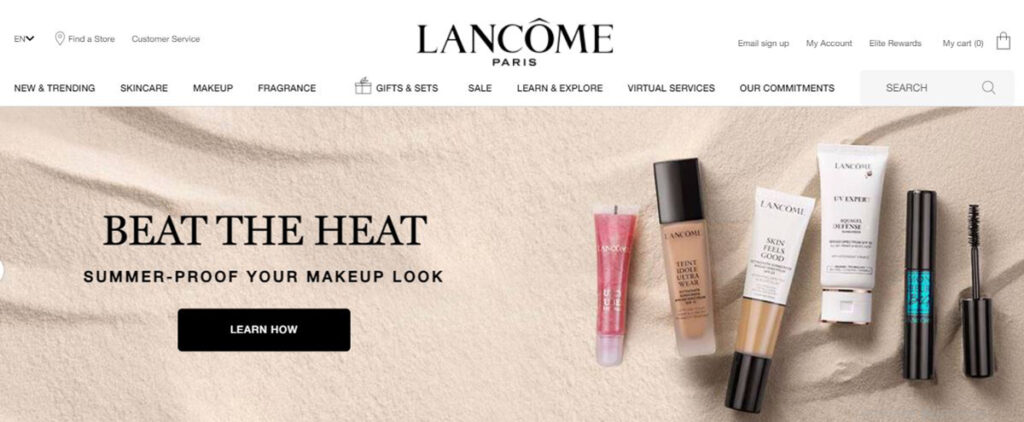
Here is another example by Lancome:

4. Use Visual Content
Always remember that a website page is not entirely textual, unlike a lengthy newspaper piece. To artistically and visually influence your visitors, you should be good at content creation, and your website must feature some visuals. They should clearly reflect what your goal is. High-quality photos, animations, videos, infographics, etc., are just a few examples of visuals.
5. Check Navigation
Navigation allows your users to move between pages on your website without dissatisfaction quickly. As a result, your website’s navigation has a direct impact on how long people stay on your site.
Your website visitors will be unable to find what they are seeking if your navigation is not organized. So, by offering good navigation for your website, you may reduce your bounce rate and improve your website user experience.
6. Optimize Your Website for Mobile Devices

Since there are many smartphone users, you will lose many potential visitors if your website is not responsive to mobile devices. If you care about your visitors’ requirements and interests, you should consider mobile users who engage with your website.
7. Keep on Testing
You must test your website to ensure that everything functions properly. In other words, testing allows you to determine whether or not your website pages are functioning correctly. Check if all the fields are working, and it is possible to fill in every space.
If you want to auto clicker the testing process, you can benefit from website tools such as A/B tests and multivariate tests. Aside from that, you can use heat maps on your website to track and monitor your visits.
8. Fix 404 Errors
Imagine that your website visitor has come a long way and is now on the ‘complete purchase’ page, but they face a 404 error. What will the consequence be, you think? They probably leave your website. Here comes the importance of fixing your 404 errors by continuously checking and testing.
If you disregard these errors, the outcome would be losing your customers because customers have difficulty trusting you when your website has simple technological faults.
Conclusion
Improving your website user experience through website design can remarkably affect your revenues. The tips mentioned earlier can help you boost your website design and achieve your sales goals. Wish you the best of luck!

I am Parichehr Parsi, a born writer, and a freelance copywriter in travel, fashion, and Instagram marketing. I currently write for Realtormate and some other digital marketing websites. I love reading, writing, and researching.