The sheer competitive nature of the e-commerce market worth US$ 16.6 trillion (as of 2022) needs websites that deliver top performance and user experience. Businesses cannot create a competitive edge merely by offering huge discounts.
User experience plays a pivotal role in defining success. This experience includes a range of user-friendly features, simplicity in navigation, and speed, among other factors.
To stay ahead, paying attention to every nuance of the user’s online interaction is essential. A seamless, speedy, and reliable user experience isn’t just about loading your site with the nice-to-have feature but is a fundamental necessity in the growing e-commerce industry.
In this piece, we’ll explore seven key strategies to boost your site performance.
1. Keeping product pages updated
If you have a large catalog, keeping product information up to date can be a massive task. Editorial plugins can be useful when adopting WordPress as a CMS for e-commerce. It enables various team members, such as product managers, marketers, and writers, to simultaneously work on product pages, ensuring that information like pricing, descriptions, and specifications is consistent and current.
For starters, be prepared to use WordPress as your CMS, which enables integrating editorial plugins to revolutionize this process. These tools ensure seamless collaboration, allowing various stakeholders, from product managers to marketers and content creators, to work cohesively.

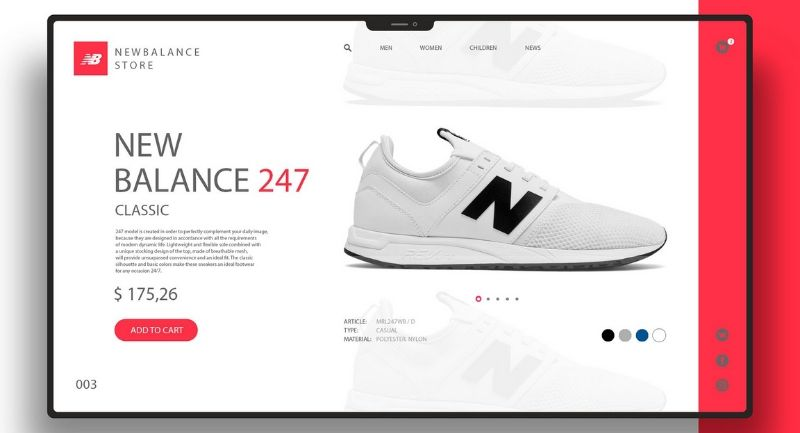
Source: An example of a product page content
This is necessary to avoid discrepancies in pricing, specifications, and description to boost conversion rates and reduce customer service inquiries, contributing to overall efficiency and performance.
How to implement:
- Set regular review schedules: Assign teams to routinely review product listings, ensuring that all information aligns with current offers and market standards. Scheduled checks can catch errors or outdated information promptly.
- Leverage collaboration platforms: Leverage platforms allow real-time collaboration and version control. Businesses housing a team of writers can leverage the WordPress editorial collaboration tool for agencies, allowing various team members to work seamlessly together and track changes efficiently.
- Create clear guidelines and templates: Implement standardized templates and clear guidelines for product listing, ensuring that all team members follow the same procedures and maintain consistency across the catalog.
- Set regular review schedules: Assign teams to routinely review product listings, ensuring that all information aligns with current offers and market standards. Scheduled checks can catch errors or outdated information promptly.
2. Implement responsive design
Implementing responsive design adjusts the layout to fit different screen sizes and optimizes navigation and loading times. Such enhancements significantly reduce bounce rates and help engage with your customers, creating a seamless shopping experience for users across tablets, smartphones, and desktops.

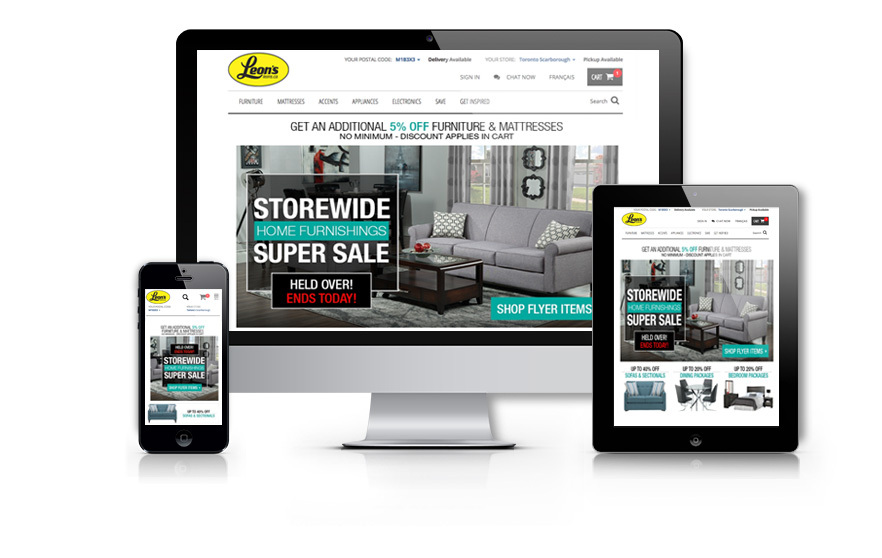
Source: Example of responsive design
As the mobile e-commerce market reaches 2.2 trillion in 2023, having a website that adjusts naturally across devices is necessary. Also, search engines like Google prioritize mobile-friendly websites in their rankings, therefore, adopting a responsive design not only benefits user experience but boosts SEO.
The outcome is twofold: customers stay longer and interact more on your site, and search engines place you higher in search results, driving more organic traffic and ultimately positively contributing to your web performance metrics.
How to do:
- Use a mobile-first approach: Design your e-commerce site for mobile devices first and then scale up to larger screens.
- Test across different devices: Ensure your site looks and functions well across various devices and browsers using:
- Emulators
- Automated testing tools like Selenium, BrowserStack, and Sauce Labs
- Manual testing
- Performance testing using Google Lighthouse
3. Enhance site navigation
Efficient e-commerce website navigation enables users to find products quickly, improving user satisfaction. Provide intuitive menus and search features that can reduce the time spent looking for items, directly impacting conversion rates since 61% of visitors may leave the site if they need help finding what they are looking for.
Moreover, research by Invespcro shows that better website navigation can boost conversion rate by 18.5%. Therefore, try creating a well-structured layout that promotes accessibility and retains customers by simplifying the browsing experience.
Therefore, when you pivot to navigation-driven designing principles, the result will be a layout that champions accessibility. It helps in product discovery and drives a user-centric browsing environment that leads to conversions. In the long run, this investment in navigational efficiency increases immediate sales and cultivates customer loyalty, ensuring that shoppers return to your platform repeatedly to experience the ease of use and ordering.
Here’s how to do it:
- Implement a clear menu structure: Organize categories and subcategories intuitively.
- Add a search bar: Enhance with auto-suggest and filters to guide users to the desired products.
- Use breadcrumbs: They allow users to easily trace their navigation path.
- Highlight popular products or categories: Feature frequently searched items or popular products on sidebars and trending categories to help users make quick purchase decisions.
- Utilize sticky navigation: This is about keeping the primary navigation menus visible even as users scroll down the page.
4. Optimize for conversions
Conversion optimization can drive your e-commerce sales by fine-tuning the user experience to encourage purchasing behavior. There are a few reasons why your conversion rate is low; therefore, you’ll need to fine-tune a few aspects. For instance, try to minimize page load times, simplify checkout, and use persuasive call-to-action prompts to turn casual browsers into loyal customers. Moreover, including in A/B testing and website data analytics can further refine these strategies, ensuring that the design and functionality resonate with the target audience.
Initially, you can integrate features like personalized product recommendations based on browsing history and offer streamlined site navigation. When designing an e-commerce website for conversion, provide a robust, user-friendly, and secure payment gateway to ease the transaction process, which builds trust among your users. Try addressing each touchpoint of the user journey meticulously to significantly elevate your e-commerce conversion rates.
How can you optimize?
- Simplify the checkout process: Minimize steps and try asking only for essential client information that helps them check out quickly.
- Show trust signals: Display security badges, user reviews, and testimonials, as implementing trust badges can help boost conversions.
- Implement A/B testing: Test elements like call-to-action buttons, layouts, and your website content to see what resonates best with your audience. You can also follow this step-by-step guide to A/B test your e-commerce website.
- Offer personalized recommendations: Leverage the site’s user data that helps suggest products and offers tailored to individual preferences and browsing history. Amazon does this with their ‘people also bought this’ products.
- Provide multiple payment options: Cater to different customer preferences by providing secure payment methods, including Cash on Delivery, Credit/Debit Cards, PayPal, etc.
5. Optimize for mobile commerce
Mobile shopping is witnessing a staggering growth of 43.4% of retail e-commerce sales in 2023. Therefore, e-commerce website owners should consider optimizing their sites for mobile commerce that can keep them engaged. A responsive mobile design will adapt to different screen sizes, ensuring a seamless shopping experience that can boost customer retention and sales.

Source: Mobile commerce optimization
For a speedier shopping experience, consider providing accelerated mobile pages (AMP), progressive web apps (PWA), and enabling mobile-first indexing to drastically reduce load times. Think of integrating mobile payment options like Apple Pay, Google Wallet, or other e-wallets to simplify the checkout process and increase the likelihood of conversions.
How can you do it?
- Implement mobile-friendly checkout: Simplify forms and include mobile-friendly payment options in your e-commerce website that offer quicker, simpler checkout options.
- Use touch-friendly design elements: Ensure implementing buttons and navigation within your e-commerce website that are easily usable on touch screens.
- Test on various mobile devices: Regularly check compatibility with different devices and browsers to avoid unexpected issues. For starters, you can run a mobile-friendly test by Google.
- Create a mobile app (if feasible): Consider offering a native mobile application for your e-commerce business that offers a faster and more cohesive experience.
- Leverage accelerated mobile pages (AMP): Utilize AMP to create lightweight pages that quickly load on your mobile devices.
Bottomline
The fast-paced growth of the e-commerce market requires adapting modern techniques and tools to boost website performance. You can follow the above-mentioned tips and implement best practices to stay ahead of the competition.
Focusing on the fundamental aspects and fine-tuning your website elements can contribute to a seamless and engaging user experience. In the long run, this increases customer loyalty and sales which can help your online store reach new heights.
Try adopting a holistic approach that involves both technological advancements and user-centric design since it has a high chance of resonating with your target audience. Make your users feel that the website caters to their convenience and needs to make them return to and recommend your e-commerce site. So, while chasing the latest tech, prioritize customer experience that will further empower your e-commerce business.